template
はじめに
ここでは、投稿の方法を解説します。
このサイトはgithubで管理していますので、新規投稿はgithubのリポジトリにファイルを追加することになります。
ウェブブラウザからgithubのリポジトリに直接追加してもいいですし、git clone してから add -> push もできます。
基本
-
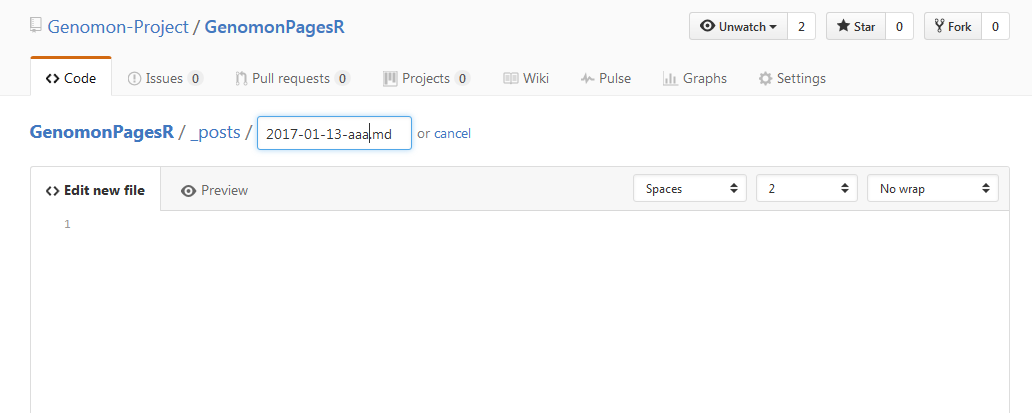
_postsディレクトリの直下に投稿ごとにファイルを追加します。 - ファイル名は
YYYY-MM-DD-NAME.mdとします。 - 投稿はマークダウン形式で記述します。
- エンコードは
Unicode (UTF-8)にしてください。(日本語だと文字化けするので)
ヘッダ
以下のヘッダを編集して使用してください。
---
title: "template"
categories:
- Jekyll
tags:
- update
---
category / tag
複数ある場合はこのようにも書けます。
---
title: "template"
categories:
- Jekyll
- Post Formats
tags:
- update
- standard
---
author
このファイルで管理しています。 適宜、編集してください。
_data/authors.yml
Shiraishi: # <- ここがauthor名になります。
name : "Yuichi Shiraishi" # <- サイトにはここが表示されます。
(省略)
Chiba:
name : "Ken-ichi Chiba"
(省略)
Okada:
name : "Ai Okada"
(省略)
authorに設定できるソーシャルプロファイル
name : "Team Genomon"
uri : "/"
email : "genomon.devel@gmail.com"
bio : "The Zen of Cancer Genome Analysis"
avatar : "/assets/images/genomon31_c.png"
location : "Tokyo, JP"
bitbucket :
codepen :
dribbble :
flickr :
facebook :
foursquare :
github : "Genomon-Project"
google_plus :
keybase :
instagram :
lastfm :
linkedin :
pinterest :
soundcloud :
stackoverflow :
steam :
tumblr :
twitter :
vine :
weibo :
xing :
youtube :
マークダウンフォーマット
マークダウン(*.md) の記述方法は以下を参照してください。
絵文字も使えます。![]()
![]()
# (<H1>) は yamlヘッダの title が等価になりますので、## (<H2>) 以降を使用します。
画像
画像はマークダウンもしくは <a> タグを使用してリンクを貼ります。
画像ファイルは投稿のテキストファイルとは別にリポジトリ直下の /images/ ディレクトリに追加してください。
画像ファイルの名前は任意ですが、投稿ファイル名と揃えておいた方が重複がなくていいかもしれません。
HTML:
Kramdown:
キャプション

上付きにする場合

センタリングする場合

画像の位置
画像の表示位置も設定できます。
1. デフォルト

2. センタリング
![]() これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。

![]() これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
3. 左寄せ
![]() [注意] 右寄せと左寄せを設定した場合、文章の回り込みが発生します。
[注意] 右寄せと左寄せを設定した場合、文章の回り込みが発生します。
![]() これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。

![]() これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
4. 右寄せ
![]() これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。

![]() これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
これは表示確認用のテキストです。ブラウザで画像との位置関係を確認してください。
[参考] グリッド表示
https://mmistakes.github.io/minimal-mistakes/post%20formats/post-gallery/
画像からのリンク
Genomon画像
Genomonくんの画像はリポジトリの /assets/images/ ディレクトリにあります。
このように使用します。

コードブロック
コードブロックのハイライトで言語指定ができます。
以下で定義されているものが使えるようです。
https://github.com/github/linguist/blob/master/lib/linguist/languages.yml
shellの場合
python --version
pythonの場合
import sys
print sys.version
テーブル
| Header1 | Header2 | Header3 |
|:--------|:-------:|--------:| <- この行で右寄せ、センタリング、左寄せを指定する
| cell1 | cell2 | cell3 |
| cell4 | cell5 | cell6 |
| Header1 | Header2 | Header3 |
|---|---|---|
| cell1 | cell2 | cell3 |
| cell4 | cell5 | cell6 |
メモ
memo 文章の最後に {: .notice} をつけます。
いろいろ種類があります。
| Notice Type | Class |
|---|---|
| Default | .notice |
| Primary | .notice--primary |
| Info | .notice--info |
| Warning | .notice--warning |
| Success | .notice--success |
| Danger | .notice--danger |
example {: .notice} class
example {: .notice--primary} class
example {: .notice--info} class
example {: .notice--warning} class
example {: .notice--success} class
example {: .notice--danger} class
Notice Headline:
<div> タグに .notice クラスをつけてもよいです。
- list item1
- list item2
Minimal Mistakesへのリンク
このサイトは jekyll のテーマ Minimal Mistakes を使用しています。
このテーマのドキュメントはここ です。